コメントの長い文章を省略し続きを読むリンクを作る
今回はコメント機能の拡張を試みました。
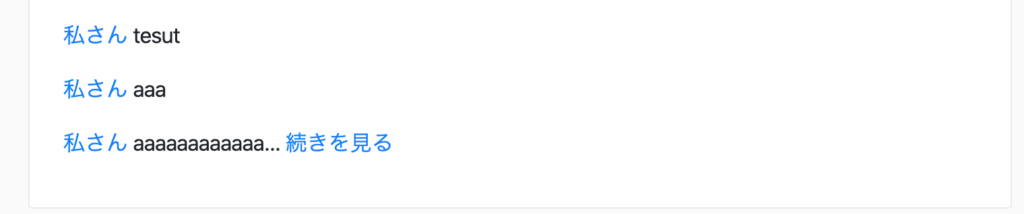
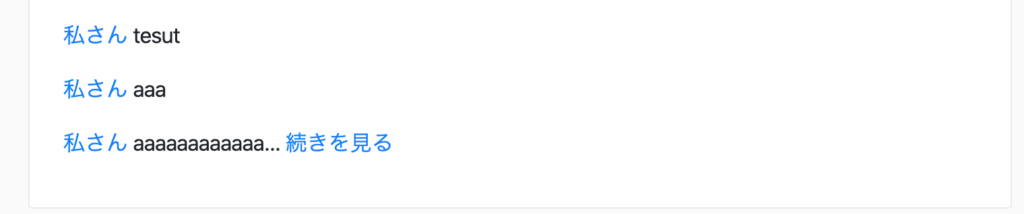
どのような機能をつけるかと言うと既存のサービスでは当たり前のようにある長い文章の際に…….続きはこちら←リンク先

上記画像のような機能を付けてみました。
どうやってやるのかなーと調べているとtruncateメソッド なるものを発見!!
truncateメソッドとはまさにこの機能のためにあるようなもので文字数を指定するとそれ以上は… で省略すると言う大変便利なコード
例1書き方
<%= “何か適当な言葉を書いてみます。”.truncate(10) %>
結果
何か適当な言葉…
文字列.truncate(何文字で省略するか数字で指定)
今回は10文字で指定したので
何か適当な言葉...
12345678910
元の言葉7文字とデフォルトで指定されている...の3文字で計10文字で表示される
例2書き方
<%= “123456”.truncate(6) %>
結果
123…
数字と...を含めて6文字となる
実際にはトピックに対するコメントの省略を行いたいので
<%= comment.comment. %>
このように書いてあるコードを
<%= comment.comment.truncate(15) %>
と15文字以上は省略すると指定 もちろん変数にも対応
しかしこのままだと省略されたままで省略前のコメントが見れないため
続きを見るリンクを作成
<%= link_to topics_detail_path(topic_id: topic.id) do %>続きを見る<%end%>
topics_detail_path(topic_id: topic.id)の部分は任意で変更
僕の場合はリンク先はトピックの詳細ページにリンクしております。
ただこのコードだと全てのコメントに対して『続きを見る』リンクが生成されてしまう。
長いコメント以外は表示されているので続きを見る必要がないため
<% if comment.comment.length >= 15 %>
<%= link_to topics_detail_path(topic_id: topic.id) do %>続きを見る<%end%>
<% end %>
if分でくくる
コメント内容が15文字よりも多ければ続きを見るリンクを表示

これで無事実装できました。
今度はAjaxを使いページ遷移なしで開けるようにしたい。
